平常明明就很邊緣
但不知道為何參加了鐵人賽後
一下去日本一下下南部參加婚禮的
話說,看到比賽文案打文章其實只需要300個字
我每天都大爆字,扣掉廢話,也還是很有誠意
昨天我們拚完了我們的菜鳥卡片
今天來點工程師的東西吧
把CSS變數與方法化
我們在Vscode的插件是easy sass
而如果看官們在codepan的話直接選擇模板語法就可以了
忘記或新加入的看官們可以看看這兩篇
先奉上這次的教學範本,他還是個未完成版
在未來我們會慢慢把它變得更好管理,更像工程師寫出來的東西
因為用到這個教程的東西所以必須註明出處,希望不要我的名字變成號碼然後穿監獄服
完整教程請點這
=>動畫互動網頁程式入門 (HTML/CSS/JS)
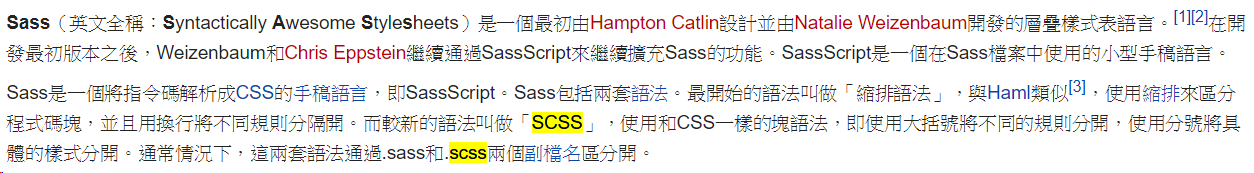
先來簡單介紹一下這篇開始文章所討論的東西
因為這東西太新所以用google查wiki沒有直接的關鍵字
因此在這裡幫各位截下來

比起SASS小農比較偏愛SCSS
其實這兩個東西語法一模一樣
以下程式碼習慣區隔給各位看官們
SASS的語法介面偏向Python
他沒有;來截斷每行程式
也沒有{}做程式碼區隔
一樣是使用縮進式語法
SCSS的語法介面偏向java與JS
每行需要;做該行程式碼的段落
{}裡面表示這個區塊裡面的子程式碼
不用因為一個空白鍵除半天錯
而且IDE會自動格式化
因為小農我是靠java與js吃飯
而python只是會計部門偶爾需要大量報表或著耍帥查股票才會用到的休閒語言
什麼?我們公司沒有會計部門?...但我兼職打工的公司有呀
因此這系列文章都會使用SCSS
那麼跟之前一樣我們一塊一塊來介紹我們的範本吧
$color_blue: #27232F;
.header {
height: 300px;
background-color: $color_blue;
.icon {
width: 300px;
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
}
}
一些基本的起手式就不拿來佔字數了
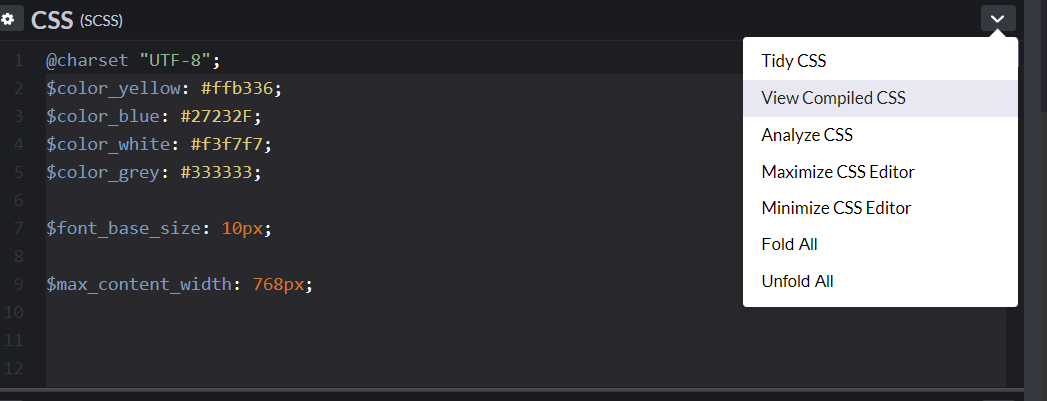
讓我們來看看編譯後的CSS長怎麼樣
看官們也可以在codepen

的這裡直接做編譯
而使用VScode的看官直接把程式碼拷下來後
宣告副檔名式.SCSS的文件,存檔他就會自動編譯了
.header {
height: 300px;
background-color: #27232F;
}
.header .icon {
width: 300px;
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
}
是的,編譯過我們發現顏色變數$color_blue的值被帶入
然後被花括號所包起來的東西被拆開來變成了正常的SCSS語法
各位看官們也可以自行把上面的變數改掉
就可以發現SCSS的方便之處
好的,今天這篇文章就這樣啦~
從台中打到高雄
辛苦各位看官,也辛苦我的胃了
